Easily Animate Your Characters

Want to quickly add life to your original characters? Here’s a quick method I use.
While creating tons of characters for my project, I decided to show how I add idle animations quickly. After creating my first frame of my character, then I focus on creating 3 frames.
Overview
We’ll start by creating 3 frames to animate our character. By focusing on key frames, we’ll make sure our desired result is shown with the smallest amount of frames.
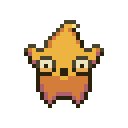
This is what you’ll learn to make!

Total frames:
- Normal
- Squish
- Stretch
- Return
Create Key Frames
Frame 1: Normal
Use the sketch of your character as the normal frame. The character should appear at rest or neutral.

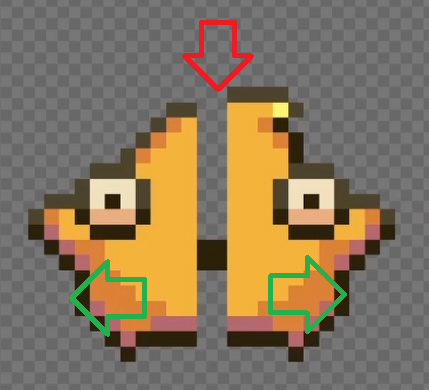
Frame 2: Squish
Simply, duplicate the frame of your character and squish it. Shorten and widen your character by a few pixels.

By using the selection tool, you’ll avoid adding extra mass or unnecessary pixels. After shortening and widdening your character, simply fill in the blank space with the correct pixels.

Frame 3: Stretch
Next, duplicate your normal frame to create your stretch frame. Again, start by using the selection tool to heighten and narrow your character.

Once your character is stretched, fill in the pixels with the appropriate colors.

Frame 4: Return
You’ve just finished the hard part!. Now, we’re going to blend the last frame (the stretch frame) with our normal frame.
Start by duplicating your normal frame again. Repeat the same process in Step 3, BUT be slightly less agressive.

Rough Draft
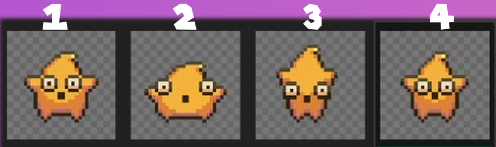
By now, we created our 3 :(fas fa-key fa-fw): frames, as well as our 1st normal frame. Our sprite sheet should look like this.
Sprite Sheet
- Normal
- Squish
- Stretch
- Return

If we played our gif right now, the character appears too extreme, or too choppy.
Final Draft
To make our animation appear less choppy and extreme, we’ll focus on blending our frames together.
There’s no need to add blending frames, we’ll instead use:
- Anticipation
- Momentum
Anticipation
Anticipation shows your character preparing to do the desired action.
For example, this is often seen in a jump animation. Before the character jumps, the character will squish down. This shows the stored energy the character has, making your animation more lively.
Momentum
Momentum shows that each action has an effect on your character.
A simple way to think of momentum is slowing your character’s appendages by one frame. For example:
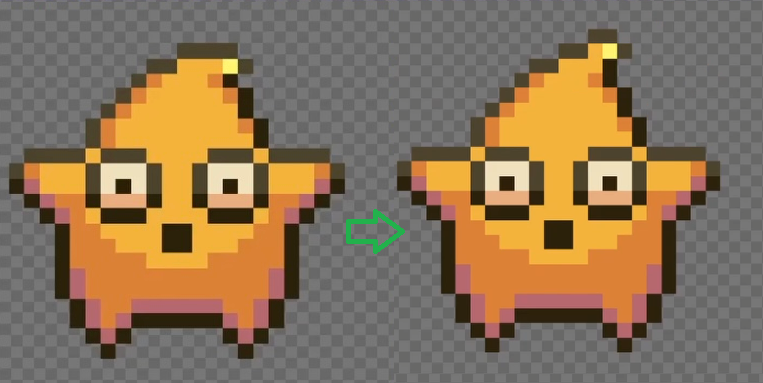
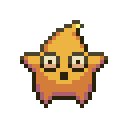
Stretch Final

- Hair is squished
- Eyes are lowered, furthur apart, and squished
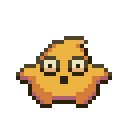
Let’s repeat the process with the return frame.
Return Final

- Arms are raised
- Eyes are furthur apart
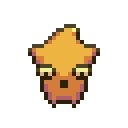
Lastly, we’ll use the same technique with our starting frame.
Normal Final

- Hair is raised
Personally, momentum is my most effective way to blend frames together.
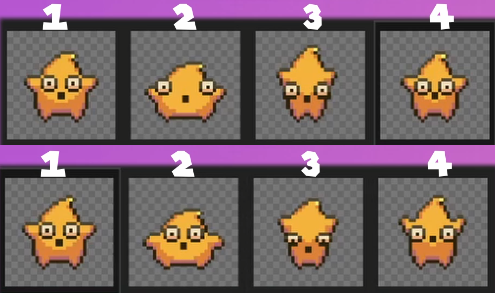
Results
Easily compare the changes we’ve made to polish our animation. By applying momentum our character appears more smoothly and snappy, while only using 4 frames!


Conclusion
Thank you for reading my tutorial! I hope you learned how to quickly animate your characters.